리액트에서 비동기 통신 라이브러리 axios를 사용하며 작성한 글.
0. 동기, 비동기?
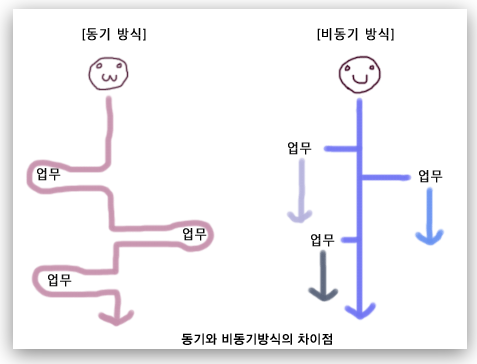
자바스크립트에서 동기, 비동기 작업의 대표적인 예시는 다음과 같다.
동기 작업은 일반적으로 우리가 작성하는 코드. 이 코드들은 순차적으로 실행된다.
서버에 요청
완료 후 실행 할 함수
동기 작업은 이전 실행의 결과가 나올 때까지 기다렸다가, 결과가 나오면, 그다음 실행을 하는 차근차근 구조이기 때문에 작업의 순서를 정하고 싶다면 순차적으로 코드를 적기만 하면 된다. (동기와 비동기에 대한 개념은 아래 링크에 잘 정리되어 있다.)
비동기 통신과 AJAX (동기 비동기의 개념, 차이,장단점, 예시, 콜백함수, 콜백지옥)
비동기 통신과 AJAX (동기 비동기의 개념, 차이,장단점, 예시, 콜백함수, 콜백지옥) 데이터를 받는 방식인 동기와 비동기 그리고 AJAX. 각각이 무엇이며, 어떤 특징이 있는지 예시를 통해 알아본다.
sudo-minz.tistory.com
그런데 이 동기 방식으로 네이버 메인 페이지를 만든다고 가정해보자.
이전 실행의 결과가 나올 때 까지 기다리기 때문에,
뭐 하나 기능이 끝나기 전엔 다른 기능이 안 되는 거다.
예를 들어 하나하나 넘어가는 실시간 검색어 기능이 동작하는 동안 로그인도 못하고 검색도 못한다.
그냥 실시간 검색어만 볼 수 있는 페이지가 되는 것이다.
이러면 안 되기 때문에, 즉
서버에 요청을 하는 동안 프로그램이 멈추지 않고 다른 작업이 수행되어야 하기 때문에
서버에 요청을 비동기 방식으로 호출해야 한다.

1. 콜백 방식 (비동기 방식)
비동기 통신 방식인 콜백 함수.
콜백함수(=완료후 실행 할 함수)
서버에 요청두 번째 줄에서 서버에 요청이 가면, 요청 완료 후 실행할 함수가 동작하는..
살짝 거꾸로 된(?) 느낌의 방식이다. 이런 코드 진행 방식은 가독성이 떨어지고 문법도 복잡해진다.(*콜백 지옥)
이 문제를 해결하고자 Promise 객체가 나왔다.
✅ 2. Promise (비동기 방식)
Promise는 객체는 비동기 작업이 끝난 후 결과를 알려주는 용도로 사용한다.
서버에요청(Promise)
then 완료 후 실행 할 함수말 그대로 '비동기 작업 끝나면 알려주겠다고 약속할게'라는 의미다.
Promise를 사용하면 비동기 작업이 끝난 시점을 알 수 있어서 동기 작업’처럼’처럼 구성할 수 있게 된다.
동기 작업처럼 이란 아까의 콜백 방식처럼 코드의 동작 방식이 거꾸로 된 것이 아니라 순차적으로, 서버에 요청을 하고 -> 완료 후 실행할 함수 순서가 된다는 것이다.
이 Promise 객체는 대기, 이행, 거부 이 세 가지 상태를 가진다. 각각 작업 완료 전, 작업 완료 후, 에러 발생하여 실패. 사용 방법은 비동기 작업이 작업 종료 후 Promise 객체를 반환하도록 하고, Promise 객체가 제공하는 then, catch를 이용하면 된다.
const promise = //Promise를 반환하는 비동기 작업
promise.then((result) => console.log('성공!').catch((error) => console.log('실패')promise 객체에 .then() 을 붙이면 이행 상태의 처리를 할 수 있고,
.catch 를 붙이면 실패 상태를 처리할 수 있다.
✅ 3. Axios (비동기 방식)
Axios는 브라우저, Node.js를 위해서 만들어진 Promise를 활용하는(기반으로 만들어진) HTTP 비동기 통신 라이브러리다. (백엔드와 프론드 엔드 간에 통신을 위해서 만들어진 AJAX도 더불어 사용하기도 함.)

특징으로는
1. Axios는 운영환경에 따라서 브라우저간 XMLHttpRequest 객체 또는 Node.js의 HTTP API를 사용한다.
2. Promise(ES6)를 사용. (promise가 상태를 관리하여 다른 코드가 비동기적으로 실행될 수 있도록 만드는 객체.)
3. 요청(Request) 응답 (reply)을 JSON 형태로 자동 변경
✅ 4. async, await (비동기 방식)
await 서버에요청
완료후 실행 할 함수그런데 뒤에 뭔가를 안 붙이고, 더 간단하게! 비동기 작업을 동기적인 것처럼 만들어주는 것이 await이다.
사용법이 더 간단하다. 비동기 작업 앞에 await 키워드만 붙이면 된다. 그러면 비동기 작업이 결과를 낼 때까지 기다린다. (모든 작업이 종료 X 내가 사용할 결괏값이 나올 때까지 기다린다는 의미) 메인 작업들은 멈추지 않고 await을 포함하고 있는 함수만 일시 정지된다.
그리고 이 await는 혼자만 쓸 수 없는데, await와 세트로 쓰는 것이 바로 async 다.
async는 선언된 함수 내에 비동기적으로 실행될 내용이 있다는 걸 알리는 거다. 그리고 그 비동기적으로 실행될 내용 앞에 await을 붙여서 표시한다. async를 붙인 함수는 Promise 객체를 반환한다.
즉..
동기적 순서로 처리할 일이 있는 비동기 작업에 await를 붙이고, 해당 작업을 포함하고 있는 함수에 async 를 붙이면 된다.
정리
|
Promise
|
async
|
await
|
Axios
|
|
비동기 처리에서 사용되는 객체로, promise가 상태를 관리하여 다른 코드가 비동기적으로 실행될 수 있도록 만드는 객체
|
함수에서 비동기 처리를 위한 promise 동작을 한다는 것을 명시
|
호출되는 함수가 적절한 결과를 반환할 때까지 기다리도록 동작
|
Promise API를 활용하는 HTTP 비동기 통신 라이브러리
|
'💎 리액트' 카테고리의 다른 글
| 리액트 useEffect() 사용법 (0) | 2022.03.03 |
|---|---|
| 리액트 검색기능 구현 (스프링부트, 리액트 연동 쇼핑몰 검색 기능 구현) (0) | 2022.03.03 |
| 리액트 : 부모 컴포넌트에서 자식 컴포넌트 함수 호출하는 법 (0) | 2022.03.02 |
| 리액트 key 할당해도 해결 안되는 문제. Warning:Each child in an array or iterator should have a unique"key"prop. (0) | 2022.02.28 |
| 리액트 Component, render,constructor(props), props와 state 차이점 (0) | 2022.02.12 |





댓글