728x90
React 부모 컴포넌트에서 자식 컴포넌트 함수 호출하는 법
✅ React.forwardRef
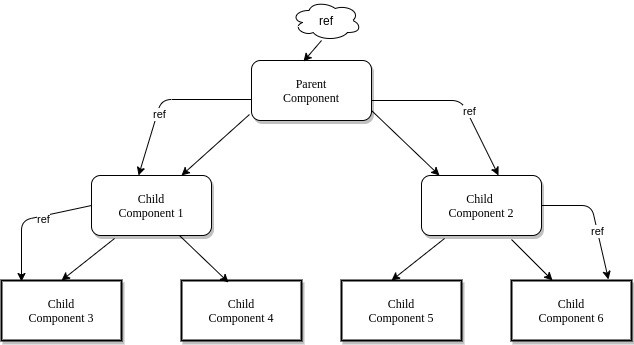
forwardRef는 부모 컴포넌트로부터 ref 속성을 받는 한 컴포넌트를 만든다.
그리고 그 속성을 받은 컴포넌트로부터 또 자식에게 그 속성을 전달하게 한다. 아래 그림을 보면 이해하기 쉽다.

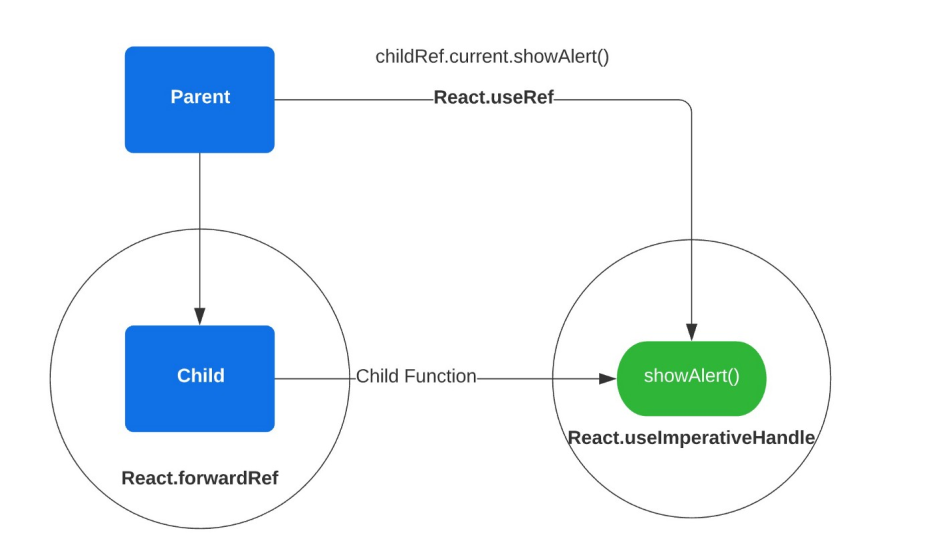
✅ React.useImperativeHandle
useRef를 사용하면 컴포넌트의 instance value가 생성된다. 그리고 그 instance value는 DOM 요소를 조작할수 있게 한다.

✅ 코드 예제
Parents.js
import React, { useRef } from "react";
import { useState } from "react/cjs/react.development";
import Child from "./Child";
export default function App() {
const childRef = useRef();
const [changeI, setChangeI] = useState("🔥");
return (
<div className="App">
<button
onClick={() => {
childRef.current.showAlert();
setChangeI("");
}}
>
{changeI}
</button>
<br />
<br />
<br />
<Child ref={childRef}></Child>
</div>
);
}
Child.js
import React, { forwardRef, useImperativeHandle } from "react";
const Child = forwardRef((props, ref) => {
useImperativeHandle(ref, () => ({
showAlert() {
alert("🧯");
},
}));
return <div>💣</div>;
});
export default Child;
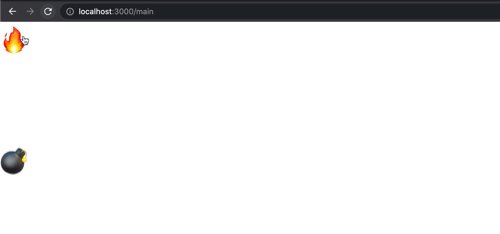
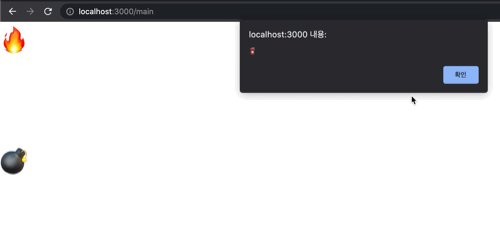
결과 :

부모 컴포넌트인 Parents.js의 버튼을 누를때, 자식 컴포넌트인 Child.js의 showAlert 함수가 호출된다.
728x90
'React' 카테고리의 다른 글
| 리액트 useEffect() 사용법 (0) | 2022.03.03 |
|---|---|
| 리액트 검색기능 구현 (스프링부트, 리액트 연동 쇼핑몰 검색 기능 구현) (1) | 2022.03.03 |
| 리액트 key 할당해도 해결 안되는 문제. Warning:Each child in an array or iterator should have a unique"key"prop. (0) | 2022.02.28 |
| 리액트 Component, render,constructor(props), props와 state 차이점 (0) | 2022.02.12 |
| 비동기방식 promise, await, async, axios 정리 (0) | 2022.02.12 |





댓글